Assalamu'alaikum wr.wb..
A. Pengertian
Transisi atau transition CSS3 berfungsi untuk mengubah nilai properti lancar (dari satu nilai yang lain), selama durasi tertentu.
B. Latar Belakang
Transition digunakan untuk mengubah nilai properti lancar (dari satu nilai yang lain), selama durasi tertentu. Macam-macam dari transitions yaitu ease, linear, ease-out, ease-in-out, ease-in.
C. Alat dan Bahan
- W3S offline/online
- Laptop
- Browser
- Text Editor (Sublime Text)
- OS linux
D. Tujuan
Bertujuan untuk mengetahui bagaimana cara kerja dari transitions dan penerapan dari transitions.
E. Tahap Pelaksanaan
Untuk membuat efek transisi, kita harus menentukan dua hal:
properti CSS ingin menambahkan efek ke durasi efeknya
# Efek transisi akan dimulai ketika properti CSS yang ditentukan (lebar) perubahan nilai.
Contoh berikut menunjukkan 100px * 100px red <div> elemen. <Div> elemen juga telah ditentukan efek transisi untuk properti lebar, dengan durasi 2 detik.
Sekarang, mari kita tentukan nilai baru untuk properti lebar ketika pengguna mouse di atas <div> elemen:
- Masukkan coding seperti dibawah ini untuk membuat durasi 2 detik di dalam sublimetext.
- Hasil dari pengcodingan diatas akan menghasilkan seperti dibawah ini.
 # Contoh berikut menambahkan efek transisi untuk kedua lebar dan properti tinggi, dengan durasi 2 detik untuk lebar dan 4 detik untuk ketinggian:
# Contoh berikut menambahkan efek transisi untuk kedua lebar dan properti tinggi, dengan durasi 2 detik untuk lebar dan 4 detik untuk ketinggian: - Masukkan coding dibawah ini untuk membuat transisi dengan ditambahkan lebar dan tinggi.
- Hasil dari pengcodingan tersebut seperti dibawah ini.
# Transition-timing-function
Properti menentukan kurva kecepatan efek transisi. Properti transisi-waktu-fungsi dapat memiliki nilai berikut :
- Ease - Menentukan efek transisi dengan awal yang lambat, kemudian cepat, kemudian berakhir perlahan (ini adalah default)
- linear - Menentukan efek transisi dengan kecepatan yang sama dari awal sampai akhir
- ease-in - Menentukan efek transisi dengan awal yang lambat
- ease-out - Menentukan efek transisi dengan ujung yang lambat
- ease-in-out - Menentukan efek transisi dengan awal yang lambat dan akhir.
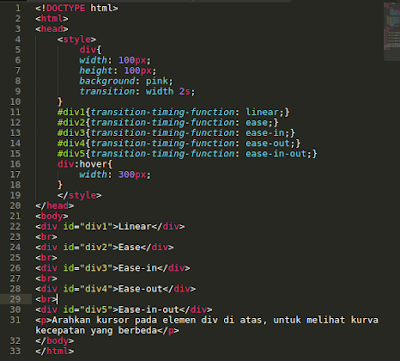
Contoh berikut menunjukkan beberapa kurva kecepatan yang berbeda yang dapat digunakan:
- Hasil dari pengcodingan diatas seperti dibawah ini.
# The transition-delay
Properti menetapkan penundaan (dalam detik) untuk efek transisi.
Contoh berikut memiliki delay kedua 1 setelah awal:
- Masukkan coding seperti dibawah ini ke dalam sublimetext.
- Dan hasil codingnya akan seperti dibawah ini.
- Masukkan coding seperti dibawah ini untuk membuat delay kedua.
- Hasil dari pengcodingan diatas akan menghasilkan seperti dibawah ini.
F. Kesimpulan
Dari pemaparan diatas tentang transition dapat ditarik kesimpulan bahwa transition berfungsi untuk mengubah nilai properti lancar (dari satu nilai yang lain), selama durasi tertentu. Dan banyak macam dari transition yang dapat digunakan untuk mempercantik tampilan dari web.
G. Referensi
- http://www.w3schools.com/css/css3_transitions.asp
Sekian dan Terimakasih..
SMK Bisa!!
Wasalamu'alaikum wr.wb.




















0 komentar:
Posting Komentar